Front-End/React
[React] React 설치하기
shoney9254
2021. 8. 3. 23:02
반응형
React를 설치하기 위해서는 Node.js 설치가 우선적으로 진행 되어야합니다.
node.js 설치 방법을 링크를 눌러 다운로드 하신 후 React 설치를 진행해 주세요.
1. React 설치하기
1) VS Code에서 Ctrl + J 를 누르면 Terminal 창이 아래에 나옵니다.
윈도우 : Ctrl + J
맥 OS : Cmd + J

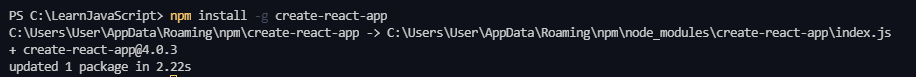
2) 터미널 창에서 "npm install -g create-react-app" 를 입력합니다.

(저는 이미 설치가 되어 있어서 업데이트가 진행 됐네요..)
에러 발생한 경우 링크를 눌러주세요. (React 설치 에러 포스팅으로 바로 가기)
2. React 폴더 지정 사용법
1) React를 사용할 폴더 우클릭 후 'Open in Integrated Terminal' 선택
(터미널을 잘 이용하시는 분들은 'cd'를 통해 폴더 경로로 이동하셔도 됩니다.)

2) 'create-react-app .' 으로 작성하시면 됩니다.
('.'은 현재 경로를 이야기합니다.)

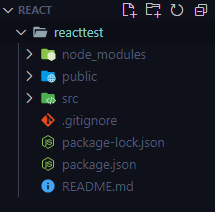
3) 해당 폴더에 react가 설치된 것을 확인 할 수 있습니다.

4) 터미널 창에 'npm start' 라고 입력하면 아래와 같이 React 환경이 제대로 세팅된 것을 확인 할 수 있습니다.


반응형