반응형
1. 객체에서 Spread 연산자 사용
소스 코드
const cookie = {
base: "cookie",
madeIn: "Korea"
};
const chocoCookie = {
...cookie,
toping: "choco"
};
console.log(chocoCookie);
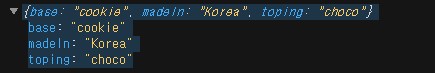
결과

객체를 생성할 때 자주 반복되는 프로퍼티를 직접 입력하지 않고, ...객체명 을 사용해서 손쉽게 복제?할 수 있다.
2. 배열에서 Spread 연산자 사용
소스 코드
const arrA = ["가", "나"];
const arrB = ["다", "라"];
const arrC = [...arrA, ...arrB];
console.log(arrC);
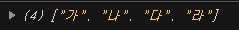
결과

배열에서도 배열명 앞에 ...을 입력해서 사용할 수 있다.
반응형
'Front-End > 자바스크립트' 카테고리의 다른 글
| [자바스크립트] 비동기 콜백에서 Promise 사용 예제 (0) | 2022.06.19 |
|---|---|
| [자바스크립트] 동기, 비동기 처리 방법 (0) | 2022.06.19 |
| [자바스크립트] Truthy & Falsy 사용 방법 (0) | 2022.06.19 |
| [자바스크립트] 배열 내장함수 사용 방법 및 예제(foreach, map, includes, indexOf, findIndex, find, filter, slice, concat, sort, join) (0) | 2022.06.18 |
| [자바스크립트] 객체 생성 및 사용 방법 예제 (0) | 2022.06.16 |