서버가 완전하게 구축되지 않은 상태에서, Mock Server를 만드는 용도로 사용합니다.
Postman 설치 및 Mock Server 구축 방법을 따라해 봅시다.
1. 설치
1) 아래 사이트로 이동
https://www.postman.com/downloads/
Postman | The Collaboration Platform for API Development
Postman makes API development easy. Our platform offers the tools to simplify each step of the API building process and streamlines collaboration so you can create better APIs faster.
www.postman.com
2) 다운로드 클릭합니다.

2. 포스트맵 Mock Server 만들기
Mock server는 가짜 서버입니다. Postman 을 이용해서 클라이언트가 서버로 요청했을때 응답 할 수 있도록 Mock Server 를 만들어서 서버가 있는 척(?)을 해보겠습니다.
1) 설치가 완료 되었으면, Postman 아이콘을 클릭하여 실행합니다.

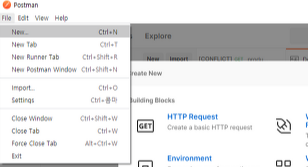
2) [File] - [New] 클릭

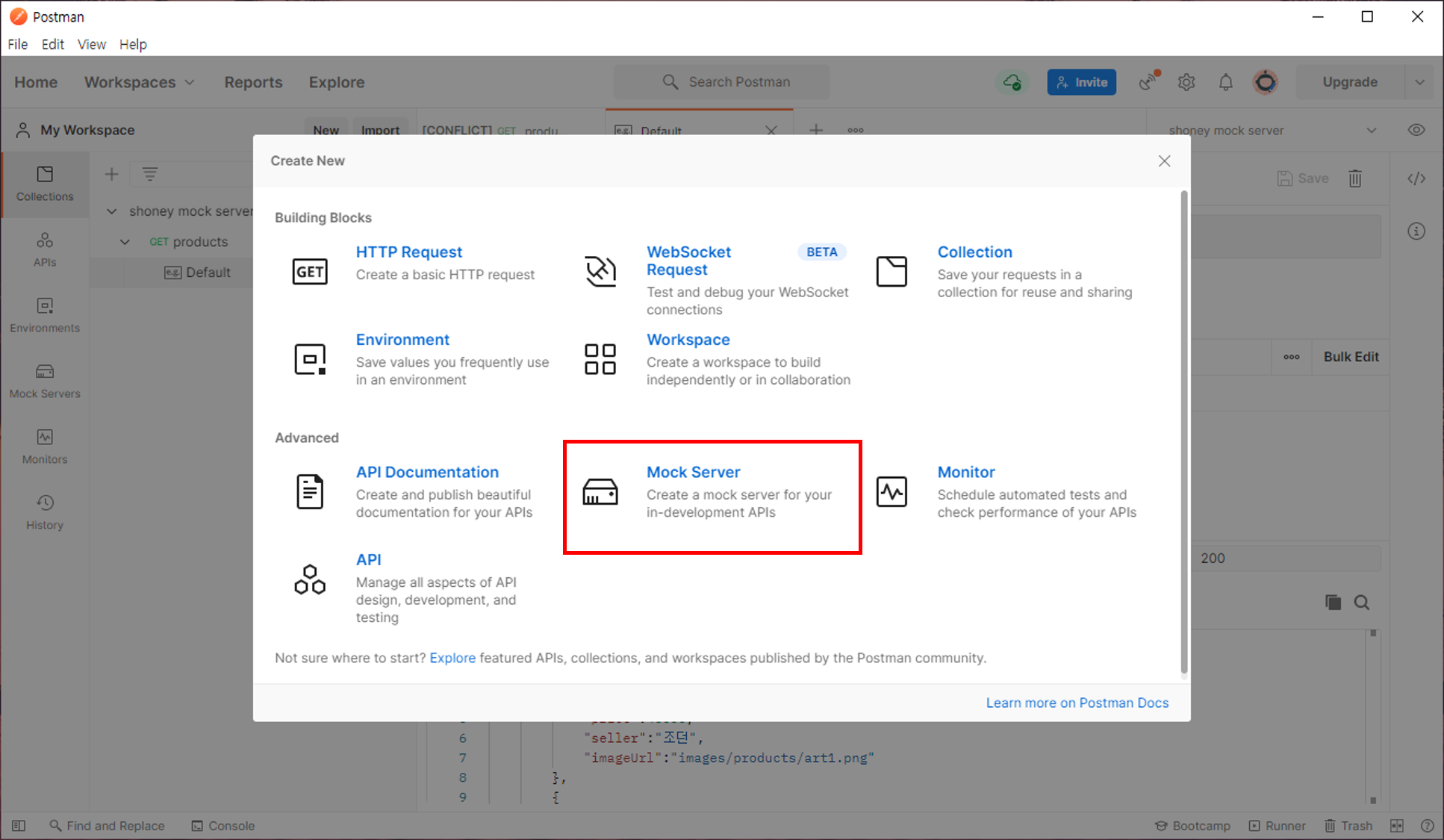
3) Mock Server 클릭

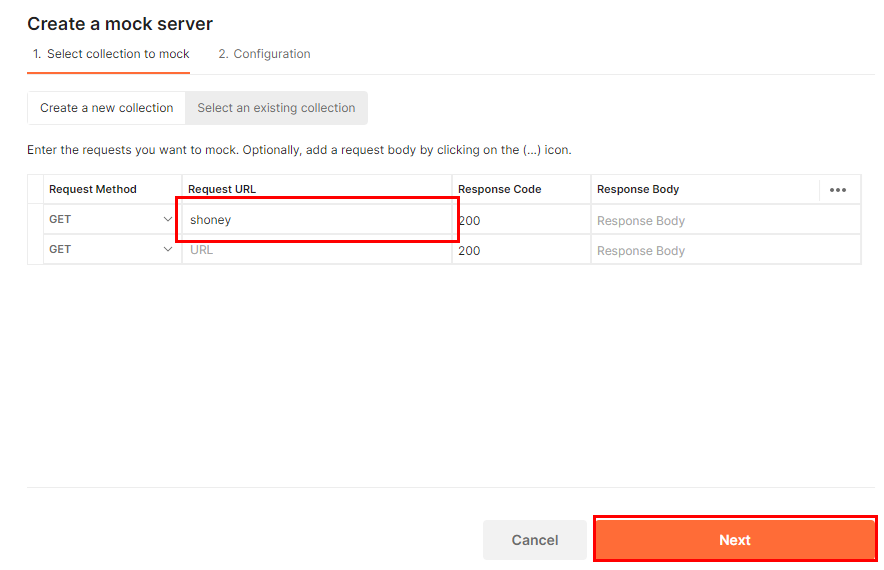
4) path를 입력 후 Next 버튼 클릭

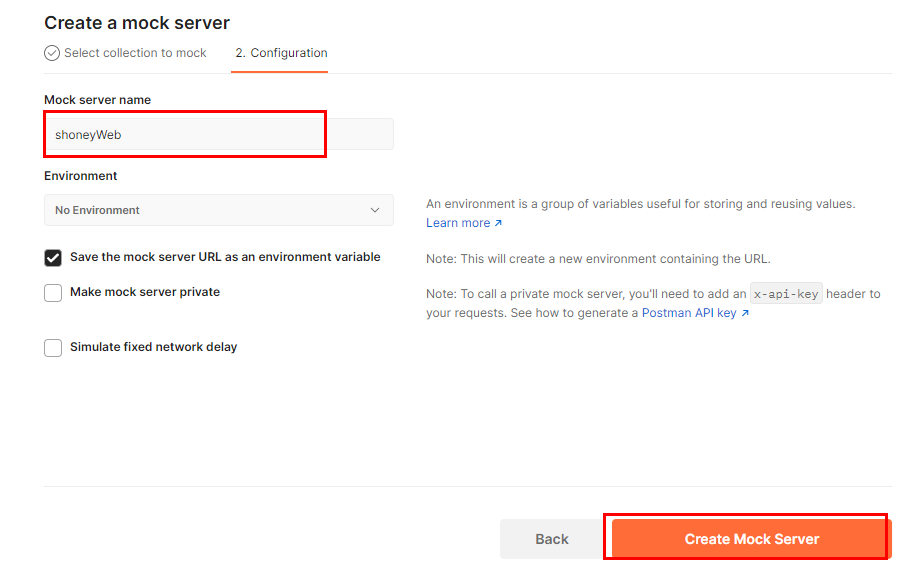
5) Mock server name 을 지정해주고 Creat Mock Server 버튼을 눌러줍니다.

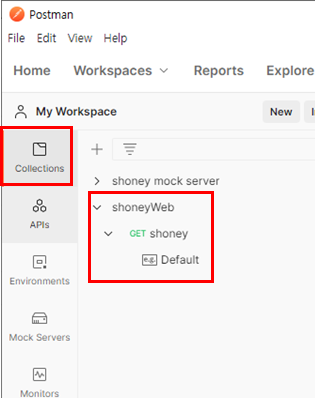
6) Mock Server가 만들어진 것을 확인 할 수 있다.
- GET 메서드가 밑에 있는 것을 확인 할 수 있다.

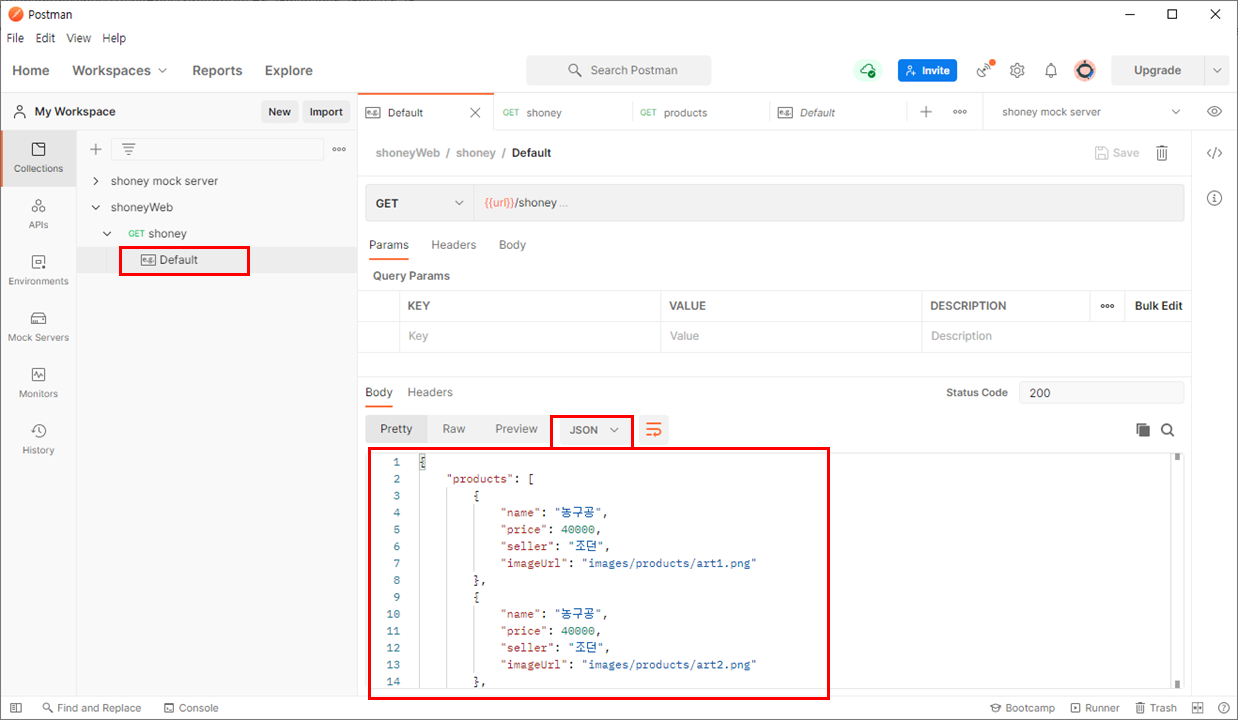
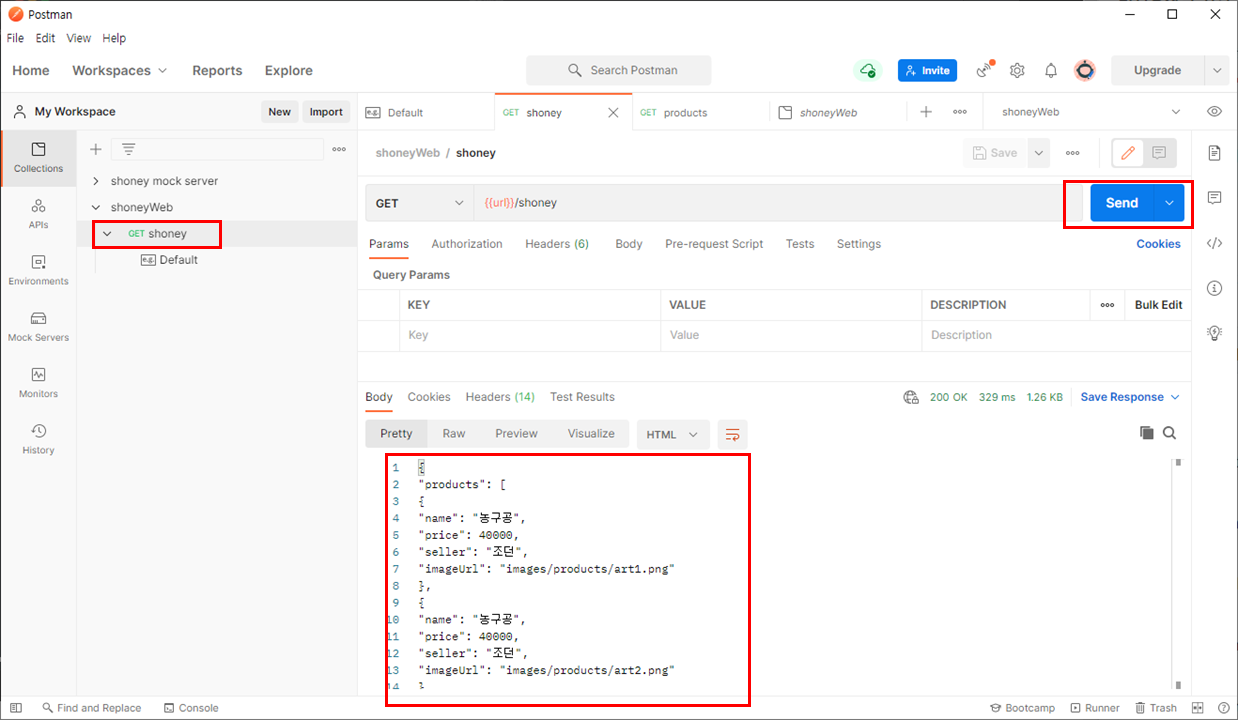
7) Default 클릭 > JSON 선택 >
Url로 요청 했을때 응답하는 JSON 을 작성합니다. (작성 후 Ctrl + S 로 Save 필수)
(JSON에 대한 알고싶으면 링크 글자 클릭)

8) Send를 누를 경우 아래 창에 값이 반환 되는 것을 확인 할 수 있다.

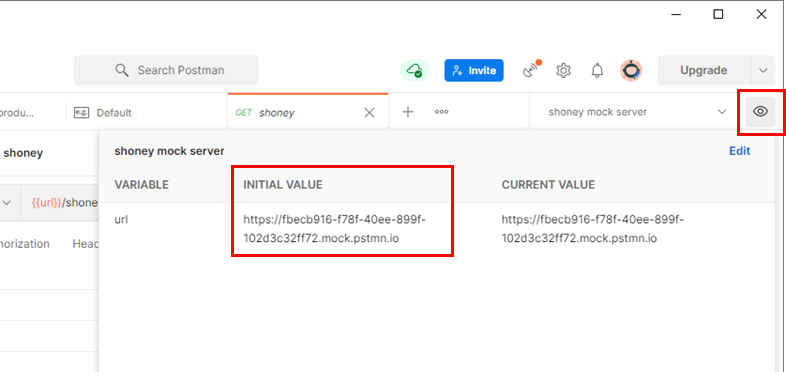
9) Postman에서 임시로 만들어준 서버 Url를 복사합니다.

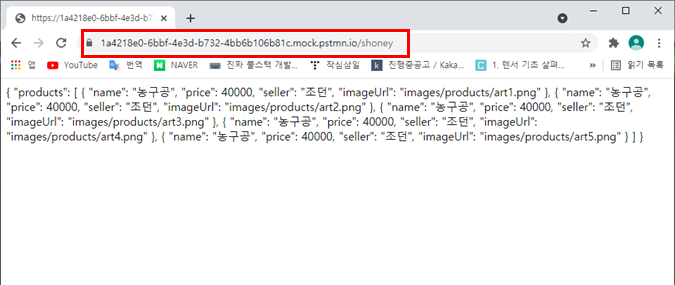
10) 복사한 url에다가 GET 메서드 명을 '/'를 넣고 입력해줍니다.
- Postman에 GET메서드 Default에서 작성한 JSON이 반환되는 것을 확인 할 수 있습니다.

'Back-end' 카테고리의 다른 글
| Redis란? (0) | 2022.06.27 |
|---|---|
| CSR, SSR, SPA, MPA 비교 (0) | 2022.05.22 |
| Flux (0) | 2022.05.22 |
| MVC, MVP, MVVM 패턴 (0) | 2022.05.22 |
| [Macbook] 맥북 - 사파리 개발자 도구 세팅 (0) | 2021.09.15 |