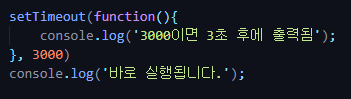
1. 비동기 소스 코드 기본적으로 위에서 부터 순차적으로 진행된다. 하지만, 비동기는 위의 소스코드가 먼저 실행되지 않는다는 것을 보여준다. 콜백 함수에서 사용했던 setTimeout 함수가 비동기 함수이다. (바로가기 : [자바스크립트(Java Script)] 콜백 함수) setTimeout 함수를 보면서 비동기를 이해하도록 하자 소스 코드 setTimeout(function () { console.log("3초 후에 출력됩니다."); }, 3000); console.log("바로 실행됩니다."); 결과 동기로 실행되었다면, "3초 후에 출력됩니다"의 로그가 먼저 작성되고 "바로 실행됩니다." 가 작성될 것이다. 하지만, 위의 결과를 보면 "바로 실행됩니다."가 먼저 실행된 것을 볼 수 있다. 이는 s..