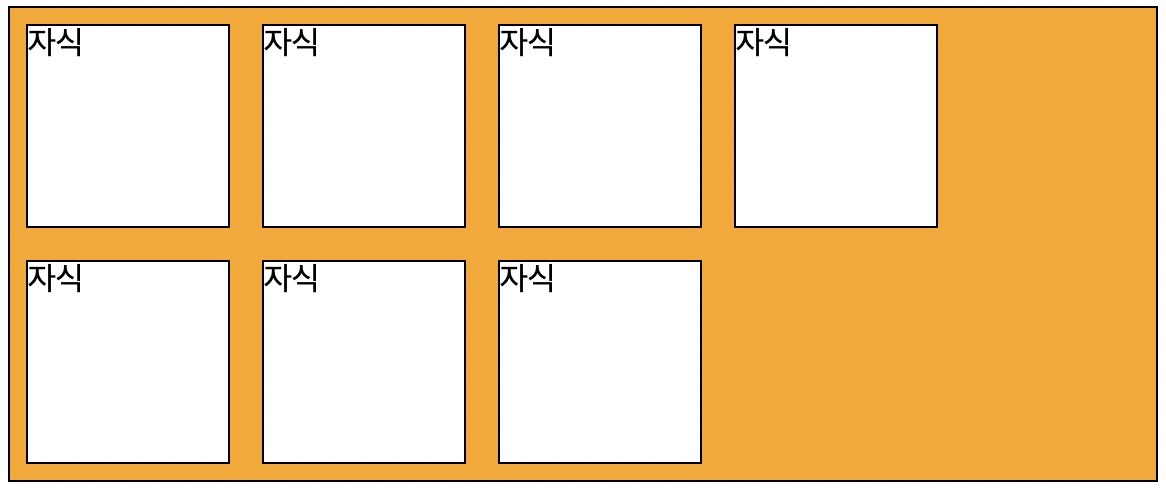
html 요소들을 배치하기 위한 flex 레이아웃 사용방법을 알아보도록 하자 먼저, 기본이 되는 소스코드부터 따라 하도록 하자. 1. 기본 코드 이 기본 코드를 기반으로 flex 속성마다 어떻게 변하는지 확인하도록 하자. 소스 코드 .parent { background-color: orange; border: solid 1px black; } .child { width: 100px; height: 100px; margin: 8px; background-color: white; border: solid 1px black; } 자식 자식 자식 결과 2. flex-direction flex-direction을 부모에 선언하면 자식들의 정렬 방향을 설정할 수 있다. 1) row, 2) column 예제를 알아보..