html 요소들을 배치하기 위한 flex 레이아웃 사용방법을 알아보도록 하자
먼저, 기본이 되는 소스코드부터 따라 하도록 하자.
1. 기본 코드
이 기본 코드를 기반으로 flex 속성마다 어떻게 변하는지 확인하도록 하자.
소스 코드
<html>
<head>
<style>
.parent {
background-color: orange;
border: solid 1px black;
}
.child {
width: 100px;
height: 100px;
margin: 8px;
background-color: white;
border: solid 1px black;
}
</style>
</head>
<body>
<div class="parent">
<div class="child">자식</div>
<div class="child">자식</div>
<div class="child">자식</div>
</div>
</body>
</html>
결과

2. flex-direction
flex-direction을 부모에 선언하면 자식들의 정렬 방향을 설정할 수 있다. 1) row, 2) column 예제를 알아보도록 하자
소스 코드
.parent {
background-color: orange;
border: solid 1px black;
display: flex;
flex-direction: row; /* column 도 입력 가능 */
}
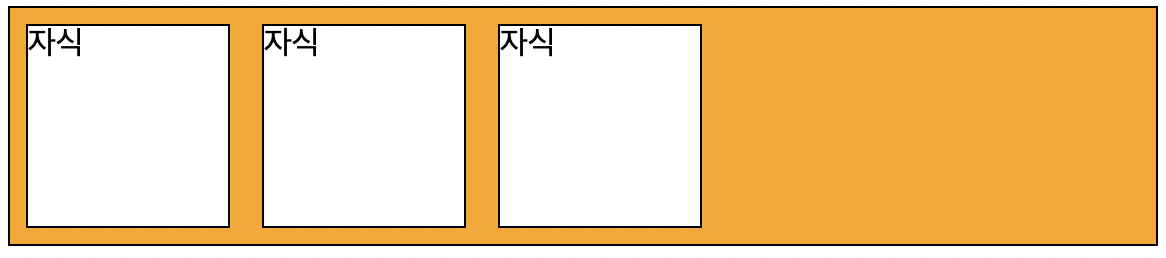
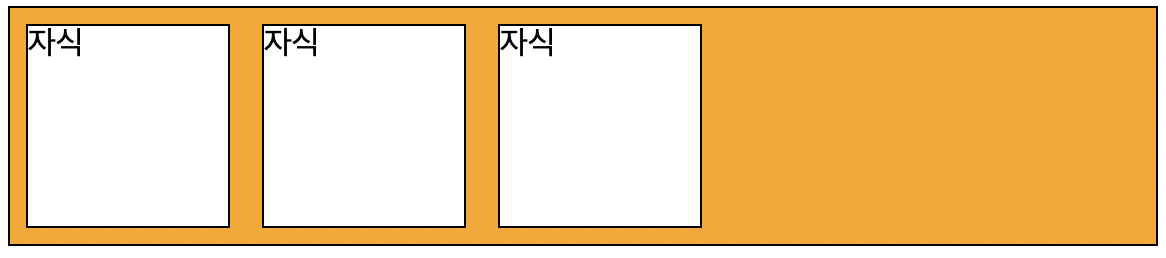
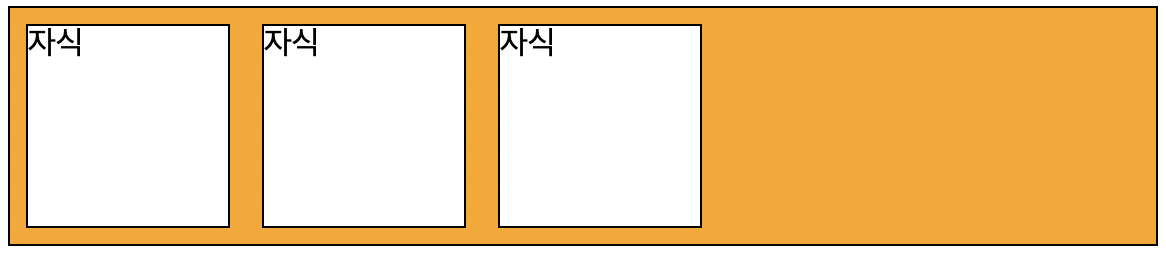
1) row
결과

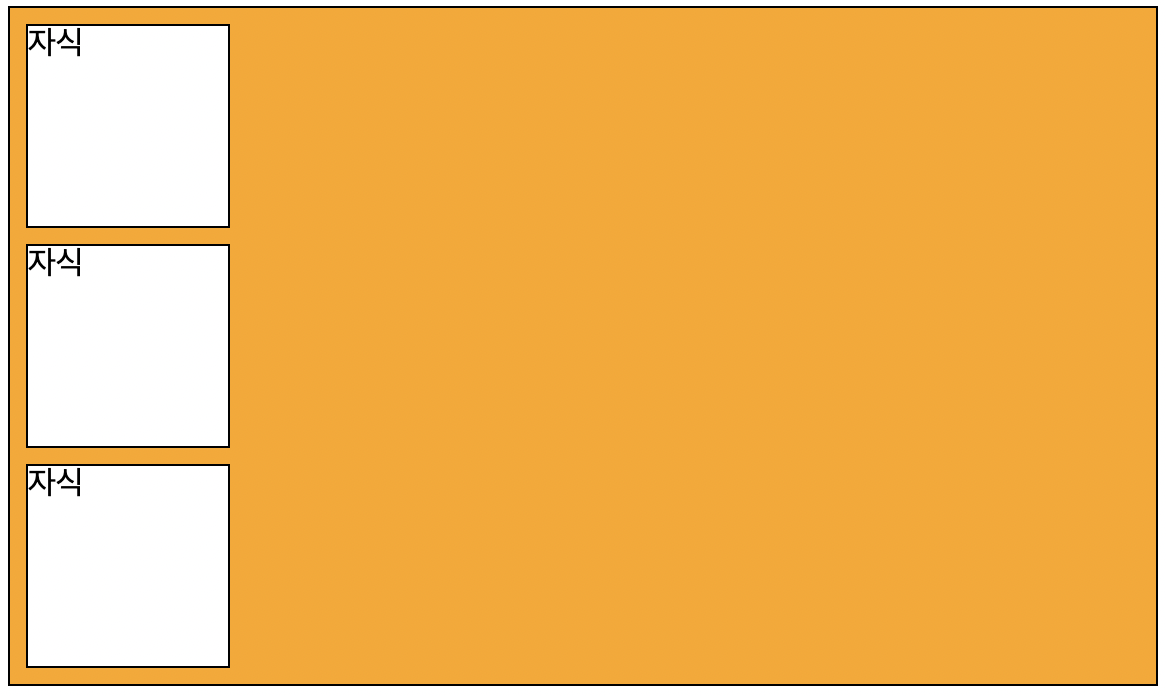
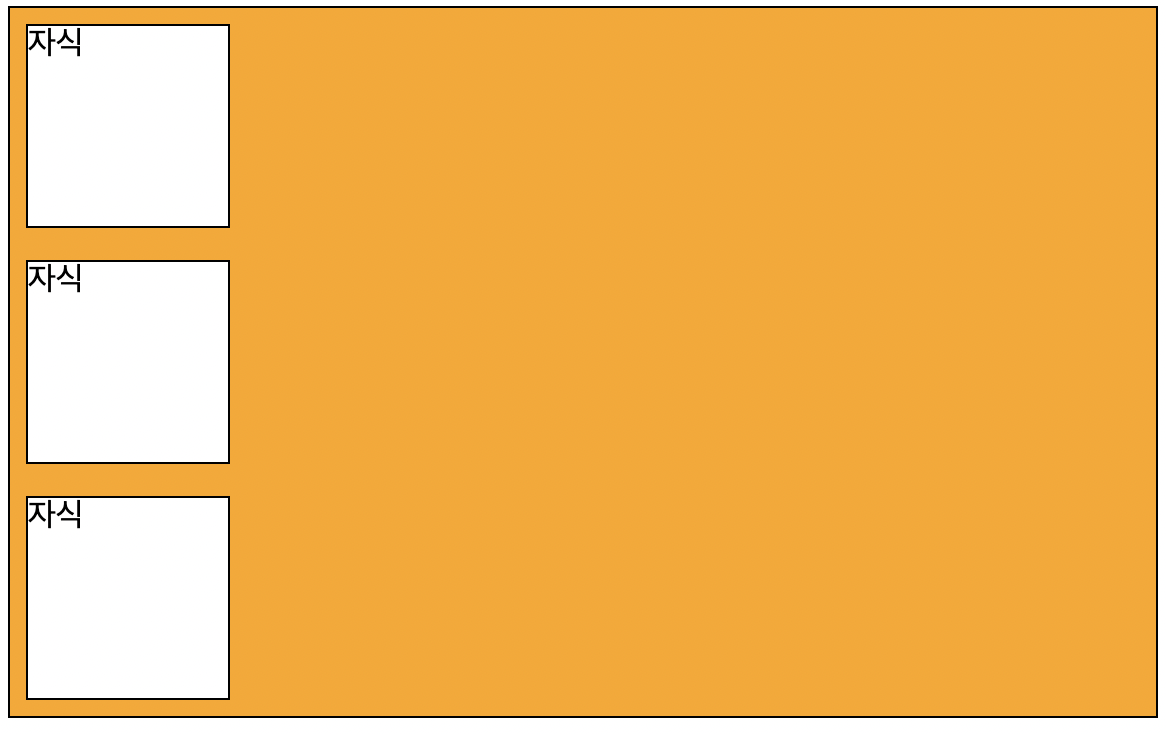
2) column
결과

3. justify-content
위에서 설정한 direction 방향으로 여백을 관리한다.
아래 소스코드는 direction 이 row인 경우의 예시이다. (column은 반대로 생각하면 된다.)
소스 코드
.parent {
background-color: orange;
border: solid 1px black;
display: flex;
flex-direction: row;
justify-content: flex-start; /* flex-end, center, space-around 도 입력 가능 */
}
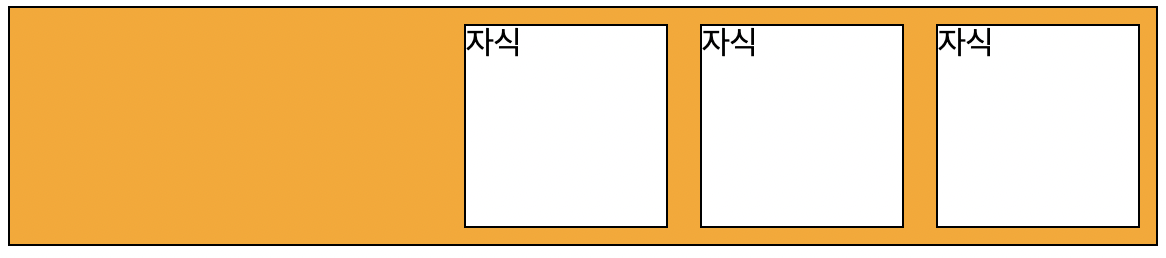
1) flex-start(기본)
결과

2) flex-end
결과

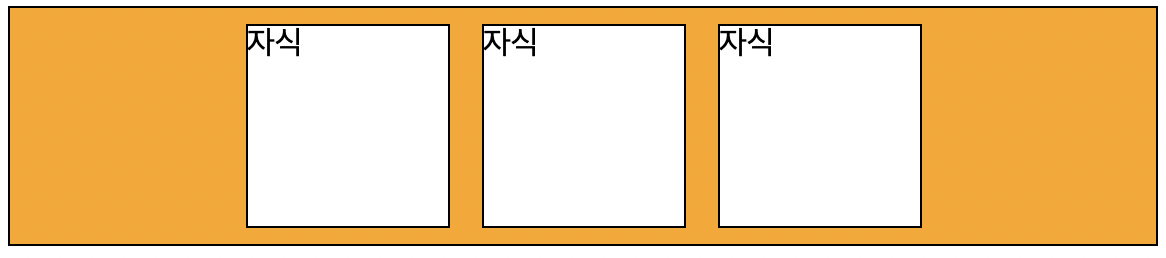
3) center
결과

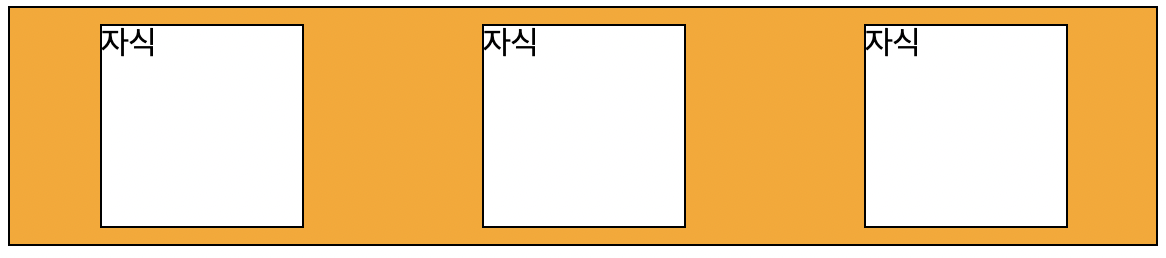
4) space-around
결과

4. align-items
direction으로 방향을 정한 것의 수직방향의 여백을 관리한다. (3에서 배운 justify는 direction 방향과 같은 방향의 여백이다)
소스 코드
.parent {
background-color: orange;
border: solid 1px black;
display: flex;
flex-direction: row; /* column 도 입력 가능 */
align-items: flex-start;
}
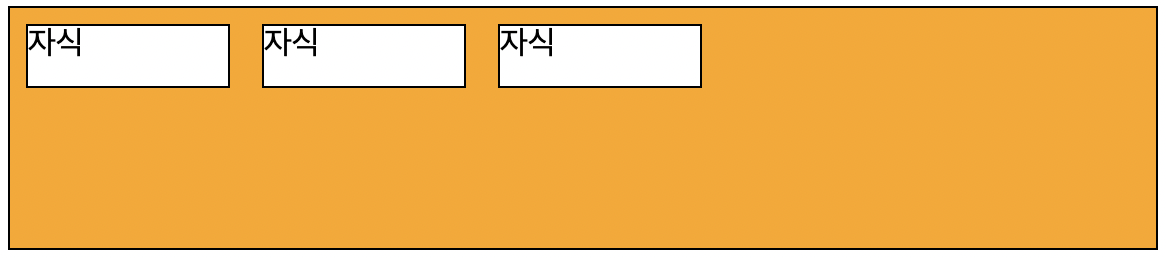
1) stretch
결과

2) flex-start (여기서부터 설명의 용이성을 위해 parent 높이 120px, child 높이 30으로 변경했습니다. )
결과

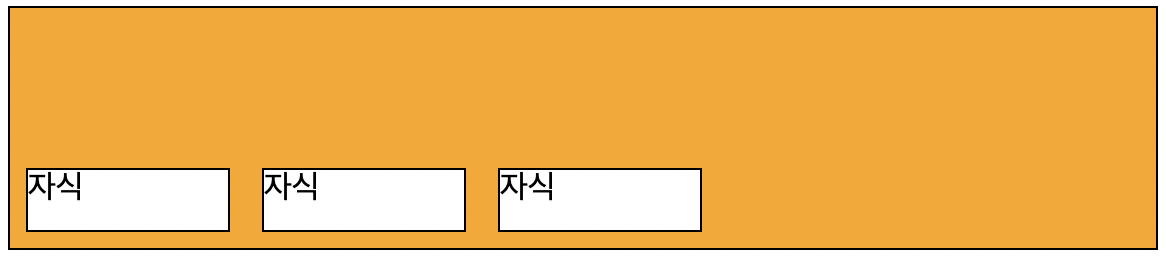
3) flex-end
결과

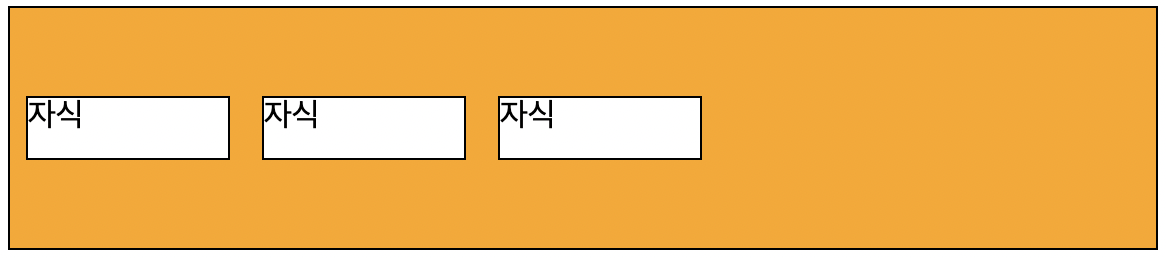
4) center
결과

5. flex-wrap
줄 바꿈을 위해서 사용합니다.
소스 코드
.parent {
background-color: orange;
border: solid 1px black;
display: flex;
flex-direction: row;
flex-wrap: nowrap; /*nowrap(기본), wrap ... */
}
1) flex-wrap : nowrap(기본)
결과

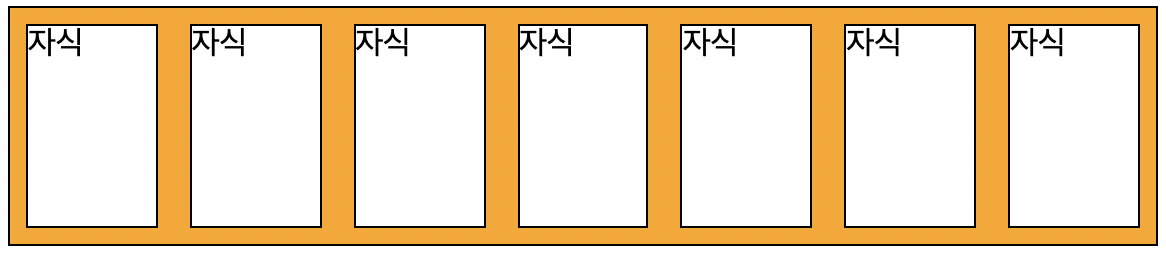
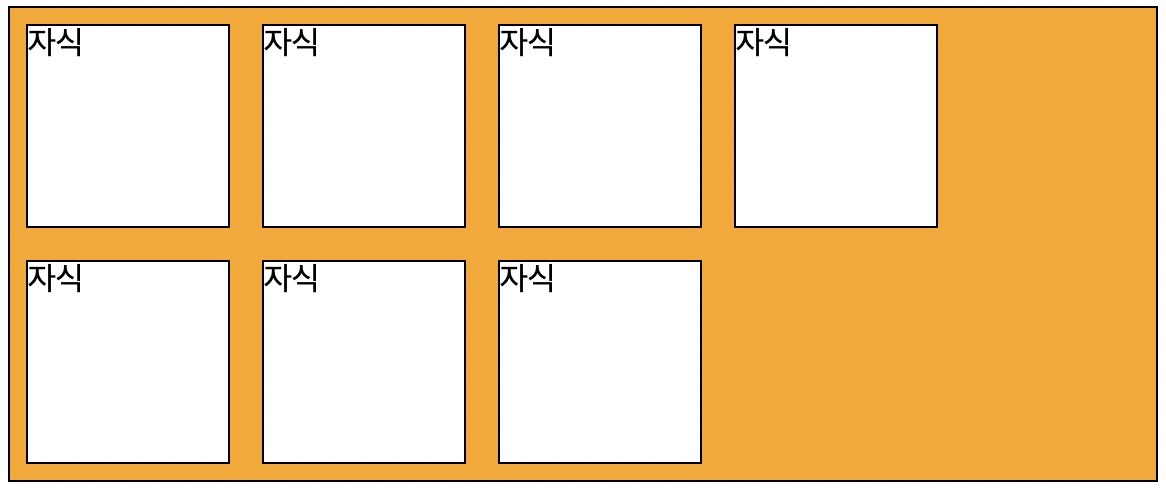
2) flex-wrap : wrap
결과

6. 아이템 자식 속성
지금까지는 부모에 적용한 속성이었다면 이번에는 자식에 속성을 알아보도록 하자
flex : 증가 너비 감소 너비 기본 너비 ;
위 방식으로 사용할 수 있다.
소스 코드
.child2 {
flex: 1 1 20px; /*증가너비 감소너비 기본너비*/
flex: 1; /*증가너비만 적용되고 감소너비(1), 기본너비(auto)는 기본값으로 적용됨 */
flex: 1 1; /*증가너비, 감소너비가 적용됨*/
flex: 1 30px; /*증가너비, 기본너비가 적용됨*/
}
'Front-End > HTML' 카테고리의 다른 글
| [VS Code] Open in browser 설치 및 크롬(default)으로 실행 (0) | 2021.09.16 |
|---|---|
| [HTML] axios 사용방법 (1) | 2021.08.02 |
| [VS Code] HTML 환경 세팅 - Extensions (0) | 2021.07.25 |
| [HTML] HTML 태그 기본 문법 (1) | 2021.07.25 |