웹의 기본인 HTML, CSS, 자바스크립트 에 대해서 알아봅시다. 그중에서도 UI의 뻐대를 만들어주는 HTML 을 먼저 공부해보겠습니다.
1. HTML 기본 구성
기본구성은 html, head, body로 구분됩니다. (vs code에서 기본 구성을 자동환성 하려면, html 파일에서 'html:5' 로 타이핑 하시고 엔터를 누르면 자동완성해줍니다. )
html
<html>
<head>
<!--화면에 보이는 요소들 외의 모든 설정 태그를 넣는 곳-->
</head>
<body>
<!--화면을 구성하는 요소의 태그를 넣는 곳 -->
</body>
</html>
2. HTML 기본 문법
- 기본 형식 : <태그> 콘텐츠 </태그>
기본 형식
<p>태그의 기본 형식</p>
- 속성 형식 : <태그 속성1 = "값" 속성2 ="값"> 콘텐츠 </태그>
속성 형식
<a href="https://shoney.tistory.com/">Hello shoney</a>
- 콘텐츠가 없는 형식 : <태그 속성1="값" />
콘텐츠가 없는 형식
<img src="https://t1.daumcdn.net/tistory_admin/static/manage/images/r3/default_L.png" />
- 주석 : <!-- (주석넣는 곳) -->
주석
<!-- VS Code는 단축키 'ctrl' + '/'를 누르면 주석이 자동완성된다. -->
3. HTML 주요 태그 알아보기
h1~h6
headline 을 나타낸다. h1이 가장 크고, h6이 가장 작습니다.
소스 코드
<h1>shoney</h1>
<h3>shoney</h3>
<h6>shoney</h6>
결과

P
Paragraph를 나눌 때 사용하는 태그. (주로 일반 텍스트를 표시할 때 사용)
소스 코드
<p>태그의 기본 형식</p>
<p>태그의 기본 형식</p>
결과

br
줄바꿈 (span, a 등 줄바꿈이 안되는 태그에 사용)
소스 코드
<p>태그의 기본 형식</p>
</br>
<p>태그의 기본 형식</p>
결과

결과를 자세히 보면 글자와 글자 사이에 줄바꿈이 하나 있는 것을 알 수 있다.
p태그는 자동 줄바꿈이 있기 때문에 위와 같이 중간에 한칸 띄워서 보여짐
img
이미지를 보여주는 태그
필수 속성으로 scr = "이미지 주소" 작성이 필요합니다.
alt = "이미지가 제대로 보여지지 않을 때 보여지는 문구" (src 에 작성된 링크의 문제가 있거나 할때, 보여지는 문구입니다.)
소스 코드
<img src="https://t1.daumcdn.net/tistory_admin/static/manage/images/r3/default_L.png" alt="사진이 깨질때"/>
결과

form, input
text, password, radio, file, submit 등 다양한 input 옵션 사용가능
소스 코드
<form action="">
<label>ID </label>
<input type="text" />
<br/>
<label>PW</label>
<input type="password" />
<br/>
<input type="submit" value="제출" />
<br/>
<input type="radio" value="라디오"/>
<br/>
<input type="file" value="파일"/>
</form>
결과

div
영역을 나누는 태그 (하나의 박스), 부모 너비가 기본 너비, 줄바꿈 포함되어 있습니다.
소스 코드
<div>
<p>태그의 기본 형식</p>
<h1>shoney</h1>
</div>
span
div와 비슷 하나 자식 콘텐츠의 너비만큼 차지, 줄바꿈 미포함
4.<head> 에사용되는 태그
title
브라우저 탭에 보이는 제목
소스 코드
<title>title : shoney blog</title>
결과

link
외부 리소스(CSS, 폰트) 등을 외부에서 가져올 때 사용
html 파일에서는 link 태그에 href로 test.css 파일을 불러옵니다.
css 파일에서는 p태그는 blueviolet 이라는 컬러를 적용하겠다고 선언합니다. (CSS 기본 문법 참조)
test.html 파일
<link href="test.css" rel="stylesheet" />
test.css 파일
p {
color: blueviolet;
}
결과

style
내부에서 CSS를 작성할수 있다.
html 의 백그라운드 칼라를 rgb로 직접 입력해서 사용가능합니다. (CSS 기본 문법 참조)
소스 코드
<style type="text/css">
html {
background-color: rgb(88, 173, 80);
}
</style>
결과

script
html은 뼈대입니다. 로직이 들어가는 것을 구현하고 싶다면, 내부/외부에서 자바스크립트를 이용해서 로직을 구현해 줍니다. (자바스크립트 카테고리 참조)
내부에서 js 작성한 경우
내부에서 js 작성
<script type="text/javascript">
console.log("로그생성");
</script>
결과

외부 js파일 불러오기
외부에서 js파일 불러오기
<script type="text/javascript" src="test.js" />
결과

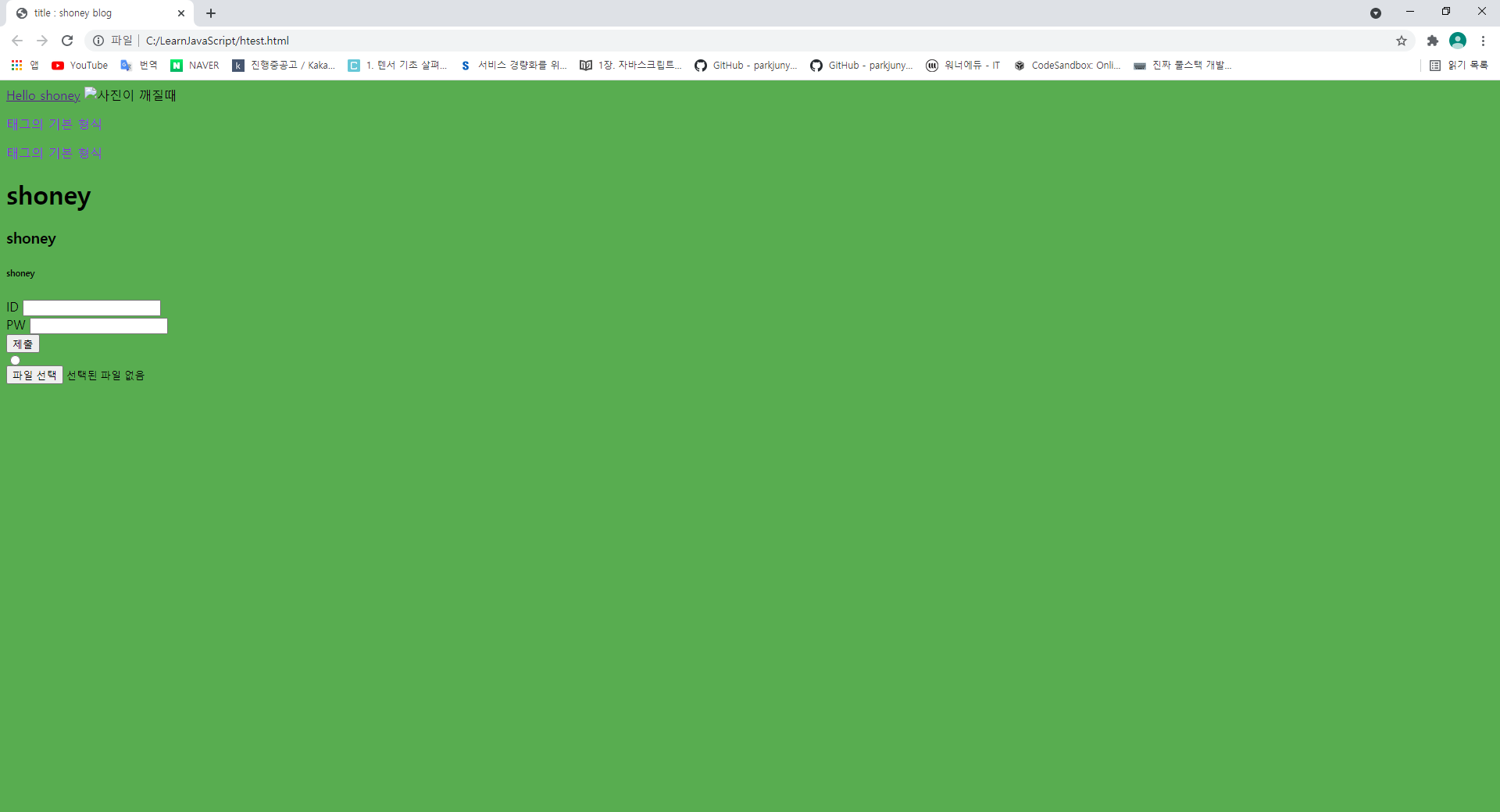
5. 위에 작성한 전체 소스코드
지금까지 작성했던 소스 코드를 다 때려박아 넣었습니다.
소스 코드
<html>
<head>
<!--화면에 보이는 요소들 외의 모든 설정 태그를 넣는 곳-->
<!--title : 브라우저 탭에 보이는 제목-->
<title>title : shoney blog</title>
<!--CSS를 로드하는 태그 : link, style-->
<!--link : 외부 리소스(CSS, 폰트)등을 외부에서 가져올 때 사용 -->
<link href="test.css" rel="stylesheet" />
<!--style : CSS를 html 내부에서 직접 적용할 때 사용 -->
<style type="text/css">
html {
background-color: rgb(88, 173, 80);
}
</style>
<!--Javascript를 로드하는 태그 : script-->
<!--외부에서 파일을 가져오거나 직접 내부에서 입력할 수 있음-->
<script type="text/javascript" src="test.js" />
<script type="text/javascript">
console.log("로그생성");
</script>
</head>
<body>
<a href="https://shoney.tistory.com/">Hello shoney</a>
<img src="https://t1.daumcdn.net/tistory_admin/static/manage/imㅇages/r3/default_L.png" alt="사진이 깨질때"/>
<!-- VS Code는 단축키 'ctrl' + '/'를 누르면 주석이 자동완성된다. -->
<p>태그의 기본 형식</p>
<div>
<p>태그의 기본 형식</p>
<h1>shoney</h1>
</div>
<h3>shoney</h3>
<h6>shoney</h6>
<form action="">
<label>ID </label>
<input type="text" />
<br/>
<label>PW</label>
<input type="password" />
<br/>
<input type="submit" value="제출" />
<br/>
<input type="radio" value="라디오"/>
<br/>
<input type="file" value="파일"/>
</form>
</body>
</html>
'Front-End > HTML' 카테고리의 다른 글
| [HTML] HTML에서 Flex 레이아웃 기본 문법 (0) | 2021.09.16 |
|---|---|
| [VS Code] Open in browser 설치 및 크롬(default)으로 실행 (0) | 2021.09.16 |
| [HTML] axios 사용방법 (1) | 2021.08.02 |
| [VS Code] HTML 환경 세팅 - Extensions (0) | 2021.07.25 |