반응형
VSCode에서 Open in browser 크롬이 default 로 사용하기 위한 세팅 방법을 설명해보겠습니다.
맥 os환경이 아닌 윈도우 환경에서도 같은 방법으로 진행하면됩니다.
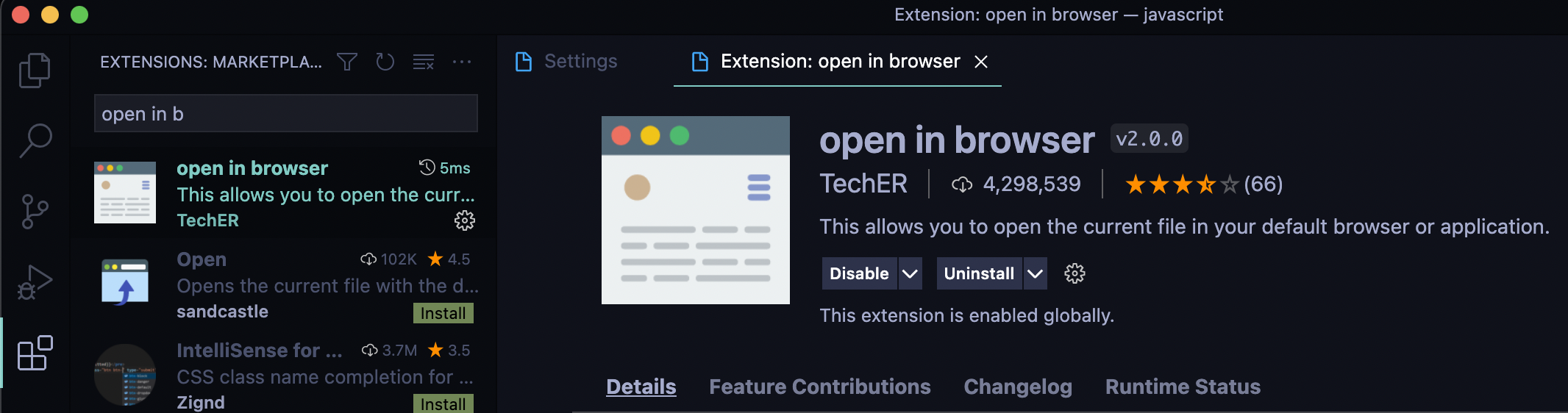
1. 먼저 VSCode에서 Open in browser를 설치 하지 않았다면, 'open in browser' 을 설치해준다.

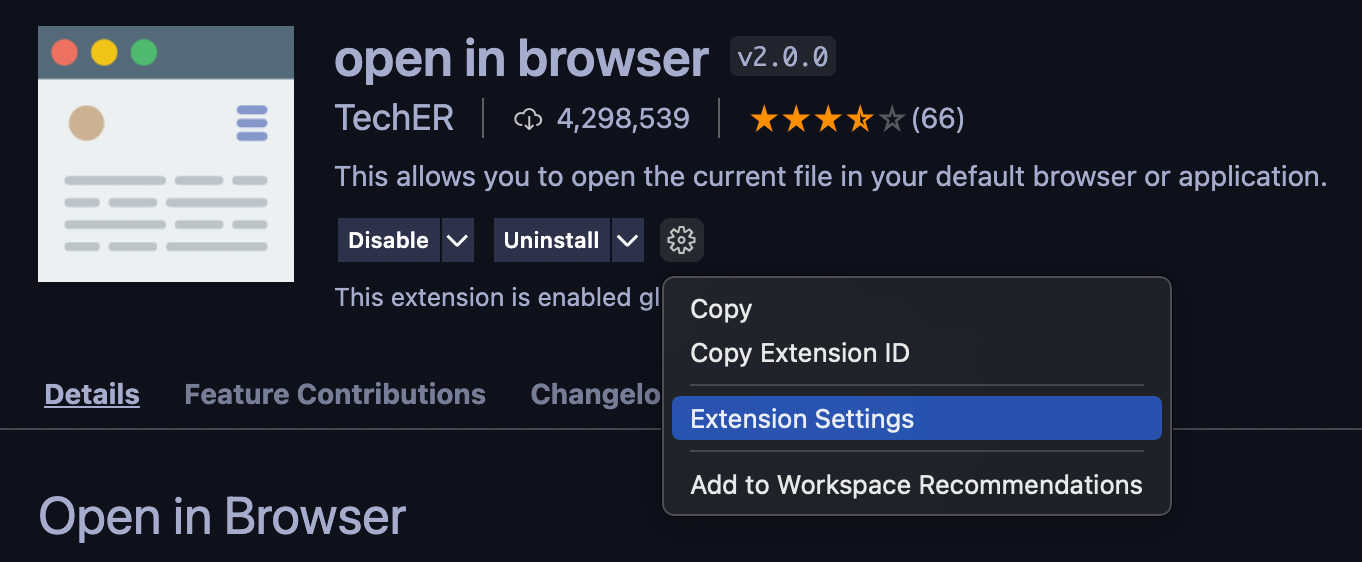
2. 톱니바퀴에서 Extension Settings 클릭

3. Open-in-browser : Default 에서 아래 텍스트 박스에다가 'chrome'이라고 입력합니다.

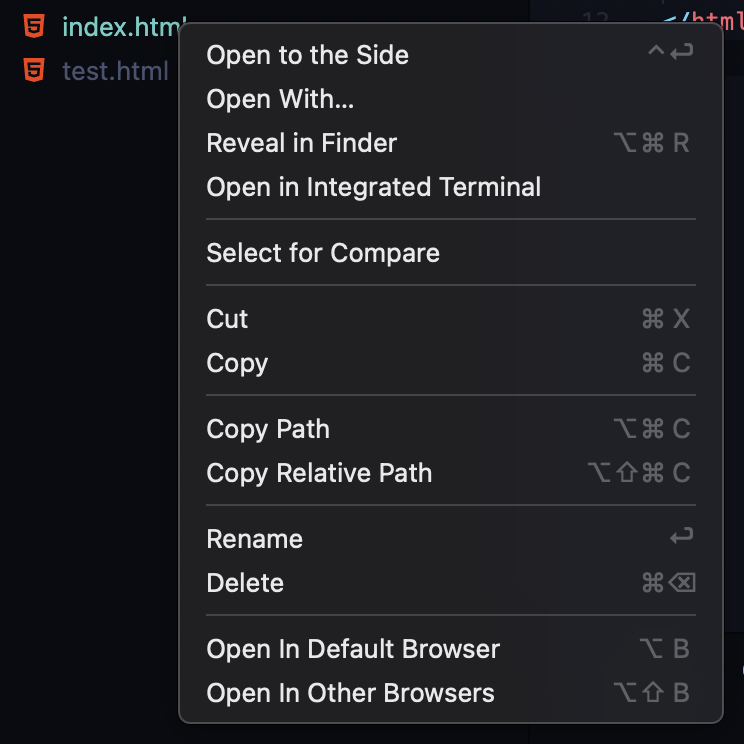
4. 오픈하고 싶은 html 파일을 우클릭 후 'Open In Default Browser'를 클릭한다.

5. 열고싶은 크롬이 Default가 된 것을 확인할 수 있다.

반응형
'Front-End > HTML' 카테고리의 다른 글
| [HTML] HTML에서 Flex 레이아웃 기본 문법 (0) | 2021.09.16 |
|---|---|
| [HTML] axios 사용방법 (1) | 2021.08.02 |
| [VS Code] HTML 환경 세팅 - Extensions (0) | 2021.07.25 |
| [HTML] HTML 태그 기본 문법 (1) | 2021.07.25 |