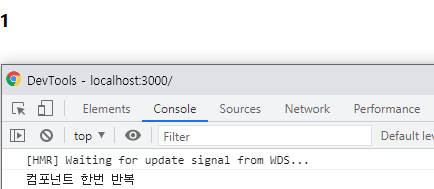
useEffect useEffect( 실행함수 , [모니터링 대상] ) 바로 실행함수를 실행하고, 모니터링할 대상의 변수가 변했을 경우 실행함수를 재실행합니다. 아래 예제를 살펴봅시다. 1. useEffect( 실행함수, [] ) 모니터링 대상을 비웠을 경우 한번만 실행합니다. 소스 코드 import React from 'react'; // useEffect(실행함수, [모니터링대상없음]) : 컴포넌트 한번만 실행됨 function Component1(){ const [base, Func] = React.useState(0); React.useEffect(() => { Func(base+1); console.log('컴포넌트 한번 반복'); }, []); return ( {base} ) } 결과 2. u..