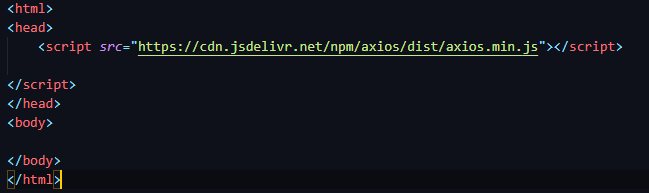
1. axios 외부 라이브러리 다운로드 script 태그를 사용해서 아래 링크를 src로 연결합니다. 저는 html 헤더 부분에 아래와 같이 axios 라이브러리를 불러오는 스크립트 태그를 작성했습니다. 소스 코드 다음 스크립트에 log로 axios 객체를 확인해봅시다. 로그로 axios 라이브러리가 제대로 받아졌는지 확인 가능합니다. 소스 코드 console.log(axios); 결과 2. 통신 간단 예제 axios는 promise 객체로 비동기로 실행 가능하다. (비동기 promsie 객체에 포스팅으로 바로 가기) 또한 promise 객체는 then, catch를 사용할 수 있다. then : promise 객체가 성공 한 경우, 실행 catch : promise 객체가 실패 한 경우, 에러 코드 ..